
 Dieser Beitrag wurde vor 14 Jahren 2 Monaten 2 Tagen veröffentlicht. Die Informationen in diesem Beitrag sind möglicherweise veraltet. Bitte benutze die Suche oder das Archiv, um nach neueren Informationen zu diesem Thema zu suchen.
Dieser Beitrag wurde vor 14 Jahren 2 Monaten 2 Tagen veröffentlicht. Die Informationen in diesem Beitrag sind möglicherweise veraltet. Bitte benutze die Suche oder das Archiv, um nach neueren Informationen zu diesem Thema zu suchen.![]() Im WordPress Deutschland Blog hat Frank Bültge die Tage einen Artikel veröffentlicht, wie man die neuen so genannten „Hovercards“ von gravatar.com nutzen kann, auch wenn man nicht bei wordpress.com bloggt.
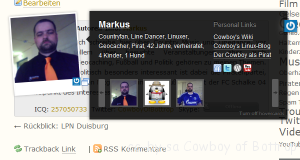
Im WordPress Deutschland Blog hat Frank Bültge die Tage einen Artikel veröffentlicht, wie man die neuen so genannten „Hovercards“ von gravatar.com nutzen kann, auch wenn man nicht bei wordpress.com bloggt.
Dieser Tipp wurde nun bereits von mehreren Blogs aufgegriffen, so z.B. auch von Luigi. Ich habe das nun hier und im Linux-Blog auch mal umgesetzt, und das klappt soweit auch ganz gut. Ich bin mir nur noch nicht sicher, ob das jetzt ein Mehrwert ist, oder einfach nur ne weitere Performance-Bremse… ![]()

Anyway, in die functions.php des Themes kommt folgender Einzeiler:
wp_enqueue_script( 'gprofiles', 'http://s.gravatar.com/js/gprofiles.js', array( 'jquery' ), 'e', TRUE );
Das ist alles. Ihr müsst dann nur noch mit gutem Beispiel voran gehen, und Euer Profil auf gravatar.com ausfüllen, und zum Kommentieren die als Primäradresse gekennzeichnete Mailadresse verwenden.
Der obige Einzeiler benötigt allerdings die Javascript-Bibliothek „jQuery“. Die liefert WordPress zwar mit, aber wer lieber darauf verzichten möchte, für den beschreibt Frank in oben verlinkten WPD-Artikel auch ein passendes Plugin.







Dank dem Hinweis von Luigi habe ich die Hovercard jetz auch bei mir im Blog aktiv. Allerdings habe ich mich für die Plugin-Variente entschieden.
Wie sich das ganze mit Ladezeit / Performance verträgt wird sich zeigen – auch, ob es wirklich einen Mehrwert darstellt. Denn so lange nur wenige ihr Profil bei Gravatar ausgefüllt haben, macht es eigentlich nicht wirklich Sinn. Aber mir gefällt die Idee und ich bin gespannt, ob und wie es sich in der Blogosphäre verbreitet.
Nun, jQuery wird hier eh geladen, daher kann ich die Bibliothek auch ruhig für die Hovercards verwenden. Und wenn alle Stricke reißen, kann ich das Skript auch noch direkt hier im Blog ablegen. Sollte sich doch wohl downloaden lassen…
Was die Akzeptanz angeht, es hat ja auch eine Weile gedauert, bis sich Gravatare an sich durchgesetzt haben, und die verwendet auch heute noch nicht jeder Blogger oder Kommentator.